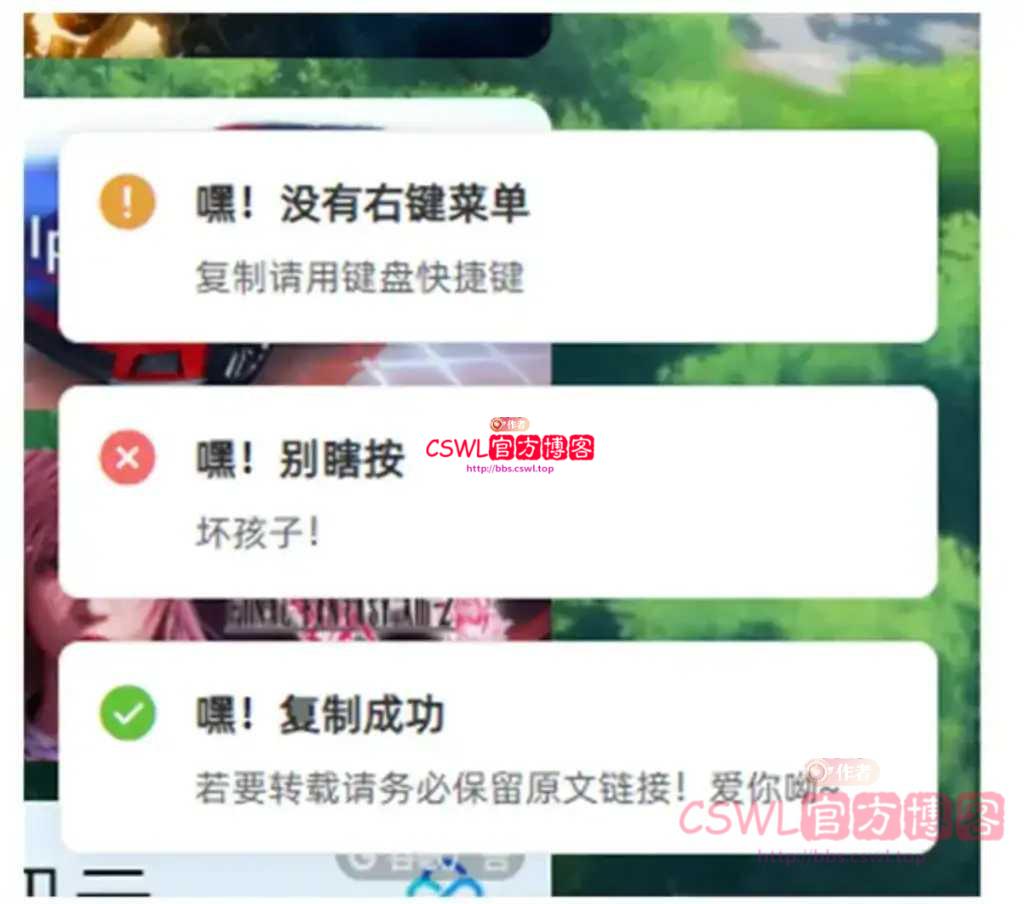
利用element显示Notification通知,复制提醒,禁用F12或右键菜单提醒
这个弹窗挺好看的,收集整理共享给大家

cdn资源
复制提醒
在任意引用全局js的文件内添加:
禁用右键菜单并提醒
在任意引用全局js的文件内添加:
禁用F12按键并提醒
在任意引用全局js的文件内添加
相关扩展
禁用左键选择
禁用复制
禁用Ctrl+Shift+I
附件详情
-
说明:
普通用户每次点击下载扣除1金币
-
附件名:
-
附件分类:
暂无
-
账户经验:
-
账户金币:
-
账户灵石:
-
上传信息:
Mr.Chen|2025-05-04
-
下载地址:
暂无评论