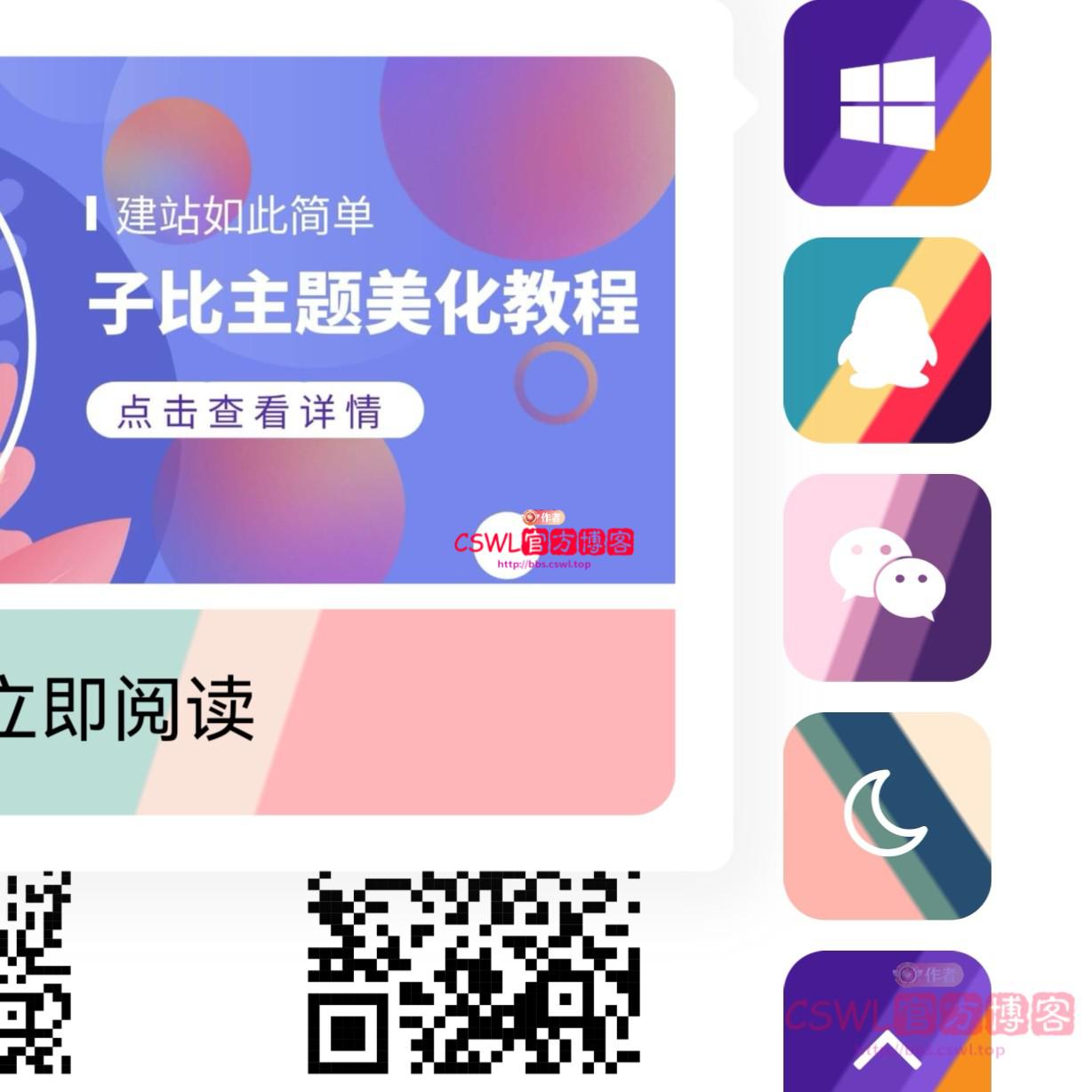
子比主题美化分享的是将侧边栏按钮进行一定渐变美化方法,小小的美化侧边栏可以起到点睛之笔,侧边栏比较鲜明,活泼,时尚,简约的风格都可以使用。

注意:在添加代码之前,请先将原有设置的悬浮按钮的颜色清除掉(不然代码不会生效),然后再后台把下方的美化代码,添加自定义css即可。
美化代码:
/*悬浮美化开始*/
.float-right .ontop {
--this-color: #ffffff;
--this-bg: linear-gradient(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc(70% + 1px), #F78F1E 100%);
}
.float-right .toggle-theme {
--this-color: #ffffff;
--this-bg: linear-gradient(56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 50%, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb(255, 235, 211) 100%);
}
.float-right .service-wechat {
--this-color: #ffffff;
--this-bg: linear-gradient(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc(70% + 1px), #4A266A 100%);
}
.float-right .service-qq {
--this-color: #ffffff;
--this-bg: linear-gradient(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc(75% + 1px), #1E1548 100%);
}
/*悬浮美化结束*/
附件详情
-
说明:
普通用户每次点击下载扣除1金币
-
附件名:
-
附件分类:
暂无
-
账户经验:
-
账户金币:
-
账户灵石:
-
上传信息:
Mr.Chen|2025-05-04
-
下载地址: